2022年十大在线取色器,一秒提取照片中颜色
最后更新时间 2022-08-22 19:49

有时候,你喜欢网页中的某个颜色,或是图片中的某个颜色,想知道它的颜色代码用在自己的作品中,在线取色是一个简单的解决方法。你可以使用浏览器的在线取色器对某个颜色抓取十六进制代码,或者抓取一个屏幕截图,然后用在线取色器来提取其中的颜色。这里有10个强大的在线取色器工具,可以让你轻松找到自喜欢的颜色并使用。
1. Instant Eyedropper
Instant Eyedropper是一个免费的仅适用于Windows的工具,它能使你轻松地从屏幕的任何地方抓取颜色。一旦你安装了这个轻量级的应用程序,它就会出现在你的系统托盘中。你所要做的就是点击它的图标并选择一种颜色,然后该应用程序将把代码复制到你的剪贴板上。
2. ColorPic
ColorPic是另一个轻量级的Windows取色工具,适用于所有主要版本的Windows。它不是一个免费的程序,尽管它提供免费试用。它是专门为高分辨率屏幕设计的,支持HEX、RGB和CMYK颜色格式。你可以在调色板中保存多达16种颜色,并使用4个高级混色器来调整颜色。
3. Eye Dropper
Eye Dropper是一个浏览器扩展,可以在谷歌浏览器和任何其他基于Chromium的浏览器上使用。该扩展允许你快速、轻松地从浏览器的任何地方抓取颜色,并以HEX或RGB格式显示。你可以将颜色保存到历史记录中,当你挑选颜色时,它们会自动复制到你的剪贴板上。该扩展是免费使用的。
4. ColorPick Eyedropper
ColorPick Eyedropper是第二受欢迎的浏览器扩展,可在Chrome和基于Chromium的浏览器中使用。它与上述Eye Dropper扩展的不同之处在于,它能够放大浏览器窗口的任何区域,以帮助你专注于你想要的确切颜色。该应用程序对个人使用是免费的,如果你想要一个在浏览器窗口之外工作的工具,它也有自己的桌面应用程序。
5. ColorZilla
ColorZilla是一个火狐浏览器扩展,允许你从火狐浏览器窗口中打开的任何页面中抓取任何颜色。这个扩展有一个内置的调色板,允许你快速选择颜色,并将最常用的颜色保存在一个自定义的调色板中。你还可以轻松地创建CSS梯度。该扩展是免费的,支持HEX和RGB颜色格式。它也可以在Chrome浏览器中使用。
6. Rainbow Color Tools
Rainbow Color Tools是另一个免费的火狐浏览器扩展,使挑选颜色变得容易。该扩展让你轻松挑选颜色,它还包括一个网站分析器,可以从当前网站的图像和CSS中提取颜色方案。它支持RGB和HSV颜色格式,并允许你将颜色保存到你自己的个人库中,让你根据你挑选颜色的网站或你自己的标签来标记图像。
7. ColorSnapper 2
ColorSnapper 2是一个为Mac用户提供的颜色采集器,可以帮助他们在屏幕上的任何地方找到一种颜色。该应用程序通过点击菜单图标或通过全局快捷方式调用,它有一个独特的高精度模式,以获得更好的准确性。你可以在10种不同的颜色格式中选择,并通过手势和键盘快捷键控制该应用。该应用可在应用商店中找到,并有14天的免费试用期。
8. Just Color Picker
Just Color Picker是一款用于选择颜色的多平台工具。这个工具允许你挑选颜色,保存它们,编辑它们,并将它们组合成调色板,以便在其他应用程序中使用。它支持广泛的颜色格式,并包括一个缩放工具以获得更好的准确性,能够编辑Photoshop和Gimp的色板,它甚至可以计算两个像素之间的距离。
9.iDropper
iDropper是一个适用于iOS设备的颜色挑选器。它与iPhone和iPad兼容,所以如果你在iPad上做设计工作,你将很容易抓取颜色,保存它们,并在任何应用程序中使用它们。你可以将颜色保存到你的收藏夹,并支持RGB、HEX、HSV和CMYK格式。该应用程序可以免费下载和使用。
10. Pixolor
如果你属于安卓团队,那么一定要看看Pixolor应用程序。当你启用该应用程序时,它在其他应用程序上显示一个浮动的圆圈,以及它下面的颜色信息。要复制颜色代码,你所要做的就是点击分享按钮或在圆圈覆盖物外点击。该应用程序支持RGB和HEX颜色格式。
如何在Chrome上使用颜色选择器?
一旦你启动了DevTools,你就必须通过导航的方式来访问所需的工具,以确定你想做的网页或设计上的颜色。
默认情况下,你应该能够看到DevTools底部的 "风格 "部分处于活动状态,如截图所示。

如果你选择了其他东西,请确保点击 "样式 "来访问网页的CSS代码。在这里,你需要向下滚动可用的CSS代码,在body部分下寻找一个标有背景或颜色的颜色框。这就是你正在寻找的颜色选择器。
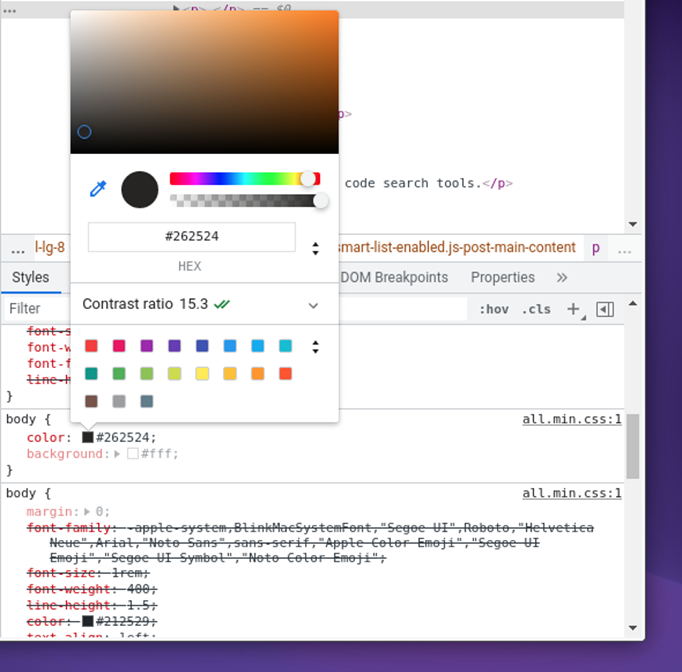
只要点击这个颜色框;它应该会给你更多的选择,如下图所示。

你的浏览器上的颜色选择器帮了你大忙。在这里,你应该能找到颜色的十六进制代码或RGB值,并能选择其他CSS元素来探索和检查网页上的设计。
以上我们为你推荐了10个在线取色器,有的只适用于Windows,有的都可以使用。除此,我们以其中一个在线取色器为例,为你展示了取色器怎么使用。现在选择你喜欢的一款尝试一下吧!



